When you setup a Zap you will configure it against one task. But more often than not you’ll have multiple tasks within a project, and you’d like all the tasks to configure the Zap.
How do you make this work?
Understanding activity field names
The key is understanding the “name” you give to a feedback component and to make sure this “name” is 100% consistent across all your tasks. To see an example, create a test task:

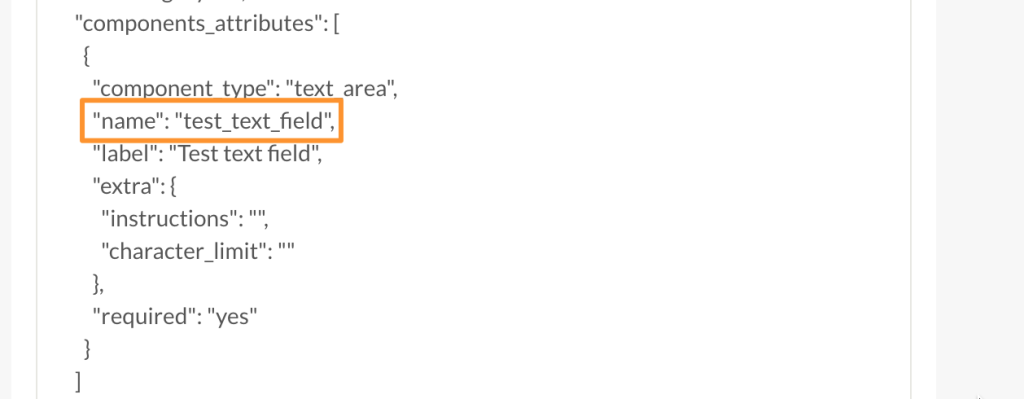
Add a text area, save your task – then edit the task and click the JSON link top right to switch off the task editor. You will see something like this:

Every feedback component you add has a name field – and it is this name field that is sent to Zapier. If these name fields are not consistent Zapier will error.
Example – teaching lessons via Task
Let’s take a real use case where you are using Task to deliver e-learning content. You would like the Teachers to record the number of students attending the course as well as a picture of the class.
To setup Zapier, you will test your Zap using a lesson. That lesson becomes your blueprint for all other lessons. If we switch off the task editor and look at the JSON for the components we might see:
"components_attributes": [
{
"component_type": "text_area",
"name": "attendance_number",
"label": "Estimation of number of kids",
"extra": {
"instructions": "",
"character_limit": 140
},
"required": "yes"
},
{
"component_type": "media",
"name": "class_photo",
"label": "Photo of the class",
"extra": {
"media_types": "photo",
"instructions": "",
"media_limit": "2"
},
"required": "yes"
}
]So for any other lesson you add inside the project you will always ensure that the name of your Text Area is “attendance_number” and then name of your Class Photo is called “class_photo”.
Providing you follow this rule as you add more tasks to a project, they will all work as you send data to Zapier.
