When you create your Task Template, you have the option to develop a full landing page – a place where visitors can land, understand the value proposition of your Task Template, and signup.
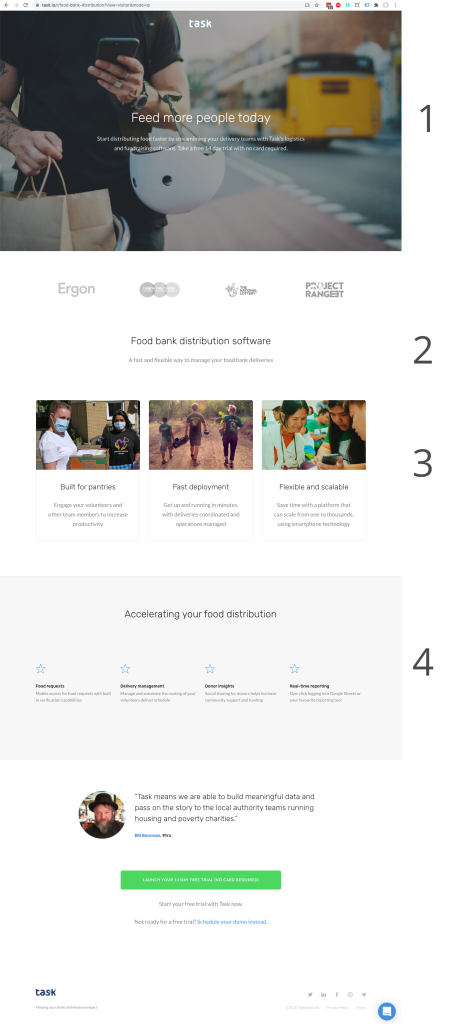
Some of the sections are optional, but lets take a look at the full breakdown of the landing page you can view here:

You can edit and control 4 sections of the landing page:
- The header and subtitle
- The subheading and supporting copy
- 3 benefit boxes – image, title and description
- The feature section header text and 4 x feature boxes with title and description
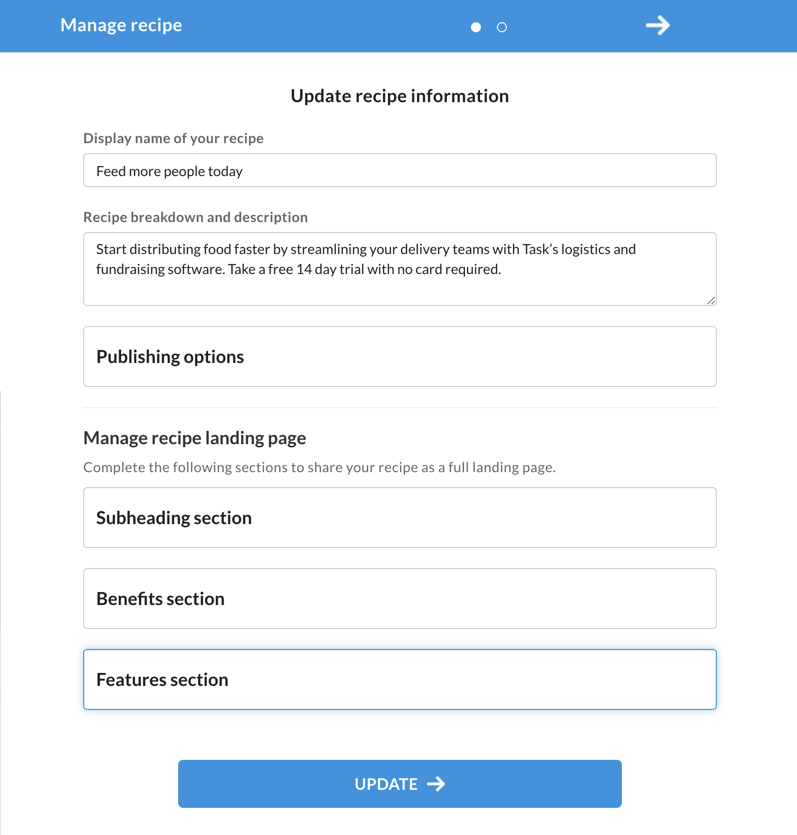
In the Task Template administration popup you’ll use 4 sections to create a landing page:
- Display name and description at the top of the page
- Publishing options (if you’d like to add a YouTube video
- Subheading section
- Benefits section
- Features section
These areas match the sections you’ll see on your landing page once saved:

Different viewing options
After you have created your landing page, there are different ways you can view or share it. Using our example landing page https://task.io/r/food-bank-distribution:
- Switch the default page layout to a focussed landing page with less distractions by adding mode=lp to the url, i.e. https://task.io/r/food-bank-distribution?mode=lp
- View what your page will look like to a user not logged in to Task by adding view=visitor, i.e. https://task.io/r/food-bank-distribution?view=visitor
You can also dynamically control the page header and subtitle which we cover here.
With your landing page completed, you can drive traffic to the page.
